Effek Transisi Transparan gambar / tombol
Banyak cara untuk menarik perhatian para pengunjung blog. Selain memberikan bumbu-bumbu(emangnya masak) widget pada sidebar blog, Kita juga dapat membuat efek pada gambar pada blog.
Efek yang akan kita buat sesuai dengan judul posting ini, "Membuat Transisi Transparant pada Gambar" " hah.. Maksudnya apa?? "
Maksudnya adalah untuk membuat gambar di blog agan menjadi transparan ketika di bayangi oleh kursor dan kembali seperti semula jika tidak dibayangi kursor atau sebaliknya. Masih belom ngerti juga maksudnya?? klo gitu langsung liat aja contohnya nih:
contoh 1

contoh 2
 Udah ngerti-kan sekarang?? klo belom ngerti juga langsung aja praktekin. Nih kode-nya:
Udah ngerti-kan sekarang?? klo belom ngerti juga langsung aja praktekin. Nih kode-nya:
- Masuk ke Blogger
- Lalu klik Rancangan
- kemudian klik Edit HTML
- Cari kode " ]]> " tanpa tanda kutip. Biar cepet pake " CTRL+F "
- Klo udah ketemu, Copy Kode berikut di atas kode ]]>
Effek Transisi gambar / tombol
Trick hari ini saya akan membahas Transmisi gambar.
Sekarang saya akan membahas tentang Membuat Transisi dari Gambar ke Gambar.Sebenarnya transisi dari gambar ke gambar sama sistemnya dengan transisi transparan, yaitu dengan cara "Onmouseover" dan "Onmouseout" hanya saja penggantian gambarnya bukan jadi transparan tapi menjadi

Domain Gratis
Inginnya se buat posting webnya yang berdomain keren dan gratis, ckckck. Ngomong(ngetik) ngelantur saat posting emang dah jadi kebiasaan nih. Judulnya apa, postingnya apa. Yang Penting Hepi. Soal domain nih gan hehe.. udah tau belom tentang cydots? ituloh website yang ngasih kita domain gratis dengan ekstensi yang sangat bervariasi. Nih ane kasih Screenshot-nya Nih daftar ekstensi domain yang diberikan website tersebut:
- net.ms
- info.ms
- us.ms
- shop.ms
- au.ms
- com.au.ms
- de.ms
- fr.ms
- cn.ms
- hk.ms
- br.ms
- com.br.ms
- net.br.ms
- biz.br.ms
- info.br.ms
- etc.br.ms
Cara Membuat Menu Sliding.


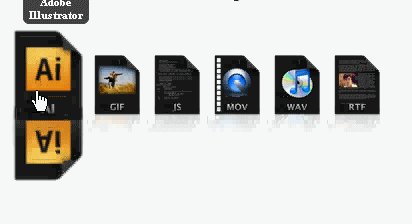
Cara Membuat Menu Seperti APPLE di website.


Source Code Akordion.

Source Code membuat Menu Droup Down.